40 how to align labels in html
How to align checkboxes and their labels on cross-browsers using ... Dec 21, 2020 ... Method 1: By making the position of checkbox relative, set the vertical-align to the middle can align the checkboxes and their labels. How to center align the label and the textbox in HTML horizontally in ... Steps to align textbox and label ... Step 1: Center a div tag using margin as 0 auto . Step 2: Align the label to right and make it float to left . Step 3: Align ...
Aligning a label and textbox horizontally in HTML using CSS · GitHub Aligning a label and textbox horizontally in HTML using CSS - CenteringAFormInHTML.html.

How to align labels in html
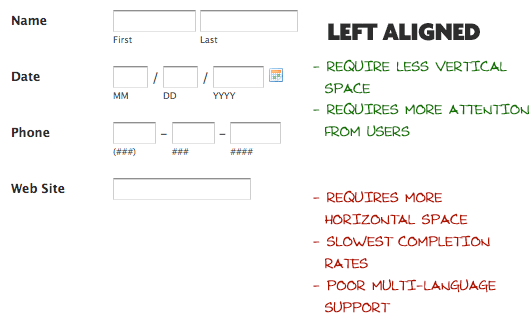
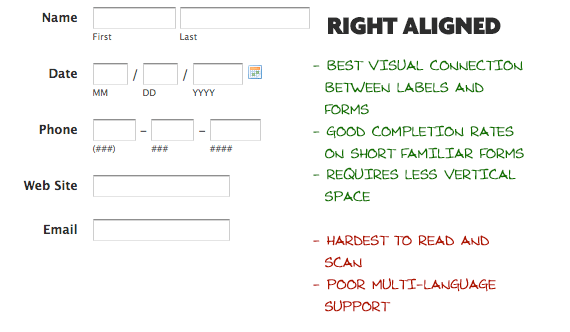
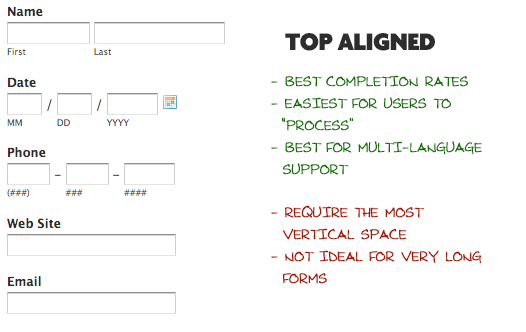
How do you align input and label side by side? How do I align a label to the right in HTML? ... Another option is to set a width for each label and then use text-align . The display: block method will not be ... How to Keep Form Labels Aligned - Quick Tips - Balsamiq select all the labels · align them right · set the text alignment in the property inspector to the right · click autosize to autosize all the labels.Now, when you ... How to Align Labels Next to Inputs - W3docs Note that we use a type attribute for each . We specify the margin-bottom of our element. Then, we set the display of the element to " ...
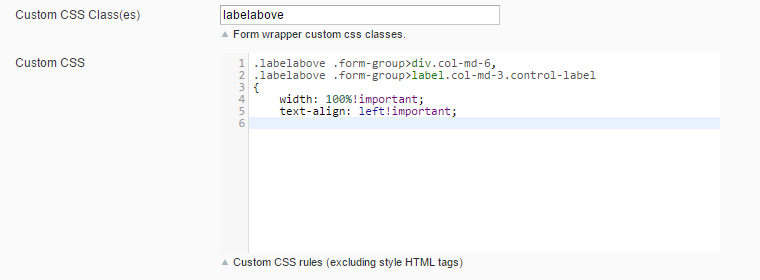
How to align labels in html. How to Align Form Elements - YouTube Feb 26, 2018 ... See how to use padding, margin, text-align, and more to align form elements to create an organized layout. Align labels in form next to input - Stack Overflow Mar 13, 2016 ... call setLabelWidth calculator with all the labels. This function will load all labels on UI and find out maximum label width. Apply return value of below ... label text-align: right - Form « HTML / CSS - Java2s.com Related examples in the same category ; 33. Adding underline for labels ; 34. Place label on the top of a field ; 35. label text-align: left; text-align: center;. Help me to fix the alignment of an input and a label in side a div HTML & CSS · tvilmart January 30, 2019, 4:14pm #1. In this codepen, the label 4 is positioned in an aligned way .
How to Align Labels Next to Inputs - W3docs Note that we use a type attribute for each . We specify the margin-bottom of our element. Then, we set the display of the element to " ... How to Keep Form Labels Aligned - Quick Tips - Balsamiq select all the labels · align them right · set the text alignment in the property inspector to the right · click autosize to autosize all the labels.Now, when you ... How do you align input and label side by side? How do I align a label to the right in HTML? ... Another option is to set a width for each label and then use text-align . The display: block method will not be ...




































Post a Comment for "40 how to align labels in html"