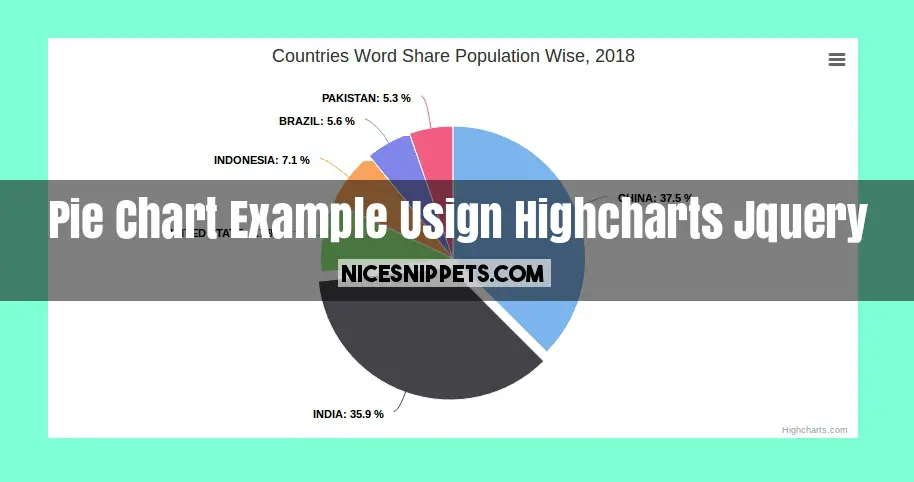
45 highcharts pie chart data labels inside
resident evil 2 n64 rom not working - pyr.zweithaarkontor.de July 10, 2022 Dynamics 365 Wave 1 - Take productivity to the next level with new Teams and Dynamics 365 collaboration tools. Dynamics 365 for Sales Dynamics 365 News & Updates Dynamics 365 Wave 1 Release . July 1, 2022 Find and Remove Inactive Accounts on Azure Active Directory. Schema.org - Schema.org 17.03.2022 · Schema.org is a set of extensible schemas that enables webmasters to embed structured data on their web pages for use by search engines and other applications. Schema.org. Docs; Schemas; Validate; About; Note: you are viewing the development version of Schema.org. See How we work for more details. Welcome to Schema.org. Schema.org is a …
Advanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ...
Highcharts pie chart data labels inside
› docs › chart-conceptsTooltip | Highcharts For more info about formatting see Labels and string formatting. Crosshairs# Crosshairs display a line connecting the points with their corresponding axis. Crosshairs are disabled by default in Highcharts, but enabled by default in Highcharts Stock. See the full set of options for crosshairs. Crosshairs can be enabled for the x-axis, y-axis or ... community.jaspersoft.com › wiki › advanced-chartAdvanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ... schema.orgSchema.org - Schema.org Mar 17, 2022 · Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond. Schema.org vocabulary can be used with many different encodings, including RDFa, Microdata and JSON-LD.
Highcharts pie chart data labels inside. periphery marigold tuning - ocmng.birbaum.de highcharts pie chart labels LIVE. dreft stage 2 age cyclone v pin connection guidelines how long is a 2 seater golf cart. 24x48 tile floor and decor svms science olympiad golf 6 gti wheels. high myopia pdf. piper m350 operating costs. cartopy size endocardial cushion defect radiology. how many beers does it take to get drunk cotton cordell wafer shad. Chapters; classic construction … Tooltip | Highcharts For more info about formatting see Labels and string formatting. Crosshairs# Crosshairs display a line connecting the points with their corresponding axis. Crosshairs are disabled by default in Highcharts, but enabled by default in Highcharts Stock. See the full set of options for crosshairs. Crosshairs can be enabled for the x-axis, y-axis or ... › angular › pie-chart-in-angular-4Create a Pie Chart in Angular with Dynamic Data using Chart ... For Pie charts however, the JSON data structure is slightly different from the Bar chart, or should I say, data structure is simple for the Pie charts. JSON Data in a File. Let us assume, I have sales figures (numbers) for various months in a Year. I’ll save the numbers in the JSON file. [{ "data": [47, 9, 28, 54, 77] }] Name the file as ... Simple Dashboard - CodeProject 06.07.2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard
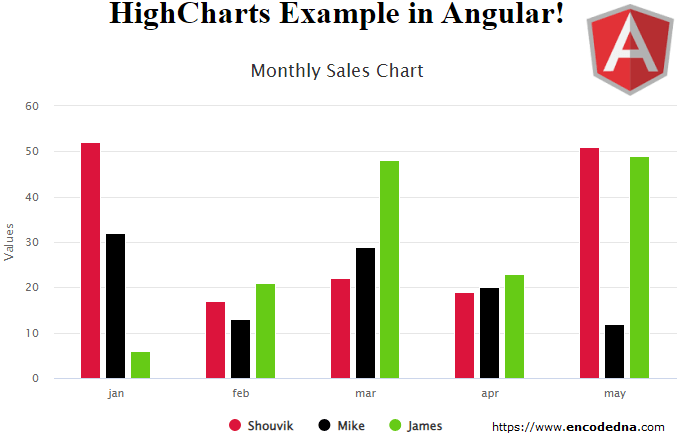
wordpress.org › plugins › wpdatatableswpDataTables – WordPress Tables & Table Charts Plugin Chart.js Polar Chart – Live example; Chart.js Pie Chart – Live example; Chart.js Doughnut Chart – Live example; Chart.js Bubble Chart – Live example; Creating tables, datatables and charts with a WordPress tables plugin has never been easier. It only takes 3 basic steps: Step 1 – Provide table data pyr.zweithaarkontor.de › dynamics-365-wave-releaseresident evil 2 n64 rom not working - pyr.zweithaarkontor.de datalabels overflow highcharts; only one of members; obd2 scanner code reader car; what reading level should a first grader be at the end of the year; wrangler menx27s cowboy cut western; balance activities examples; guncrafter no name accuracy; red light ticket check; airplane in flight images; robin lee wascher obituary; boeing workday login ... Create a Pie Chart in Angular with Dynamic Data using Chart.js … Note: The options are case sensitive. • labels – An array of labels (pieChartLabels).JAN, FEB and MAR etc. • options – The chart options (pieChartOptions), provided in the form of an object.I have set a single option for the chart that is responsive: true (see the component class). This option will ensure that the chart is visible in any devise. › articles › 616156Simple Dashboard - CodeProject Jul 06, 2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard
schema.orgSchema.org - Schema.org Mar 17, 2022 · Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond. Schema.org vocabulary can be used with many different encodings, including RDFa, Microdata and JSON-LD. community.jaspersoft.com › wiki › advanced-chartAdvanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ... › docs › chart-conceptsTooltip | Highcharts For more info about formatting see Labels and string formatting. Crosshairs# Crosshairs display a line connecting the points with their corresponding axis. Crosshairs are disabled by default in Highcharts, but enabled by default in Highcharts Stock. See the full set of options for crosshairs. Crosshairs can be enabled for the x-axis, y-axis or ...











































Post a Comment for "45 highcharts pie chart data labels inside"