45 chart js data labels plugin example
github.com › d3 › d3Gallery · d3/d3 Wiki · GitHub VisualSedimentation.js: visualizing streaming data, inspired by the process of physical sedimentation Insights: Interactive Force Graph Component Lepracursor , a d3.js based library which adds a virtual pointer to the page that grows in number with every click github.com › chartjs › chartjs-plugin-datalabelsGitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin ... Chart.js plugin to display labels on data elements - GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display labels on data elements
phppot.com › php › creating-dynamic-data-graph-usingCreating Dynamic Data Graph using PHP and Chart.js - Phppot Aug 25, 2022 · I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output generated by Chart.js charting library with the dynamic data from the database. Chart HTML5 Canvas. Download Chartjs library from the GitHub and include the library files in your example. In the ...

Chart js data labels plugin example
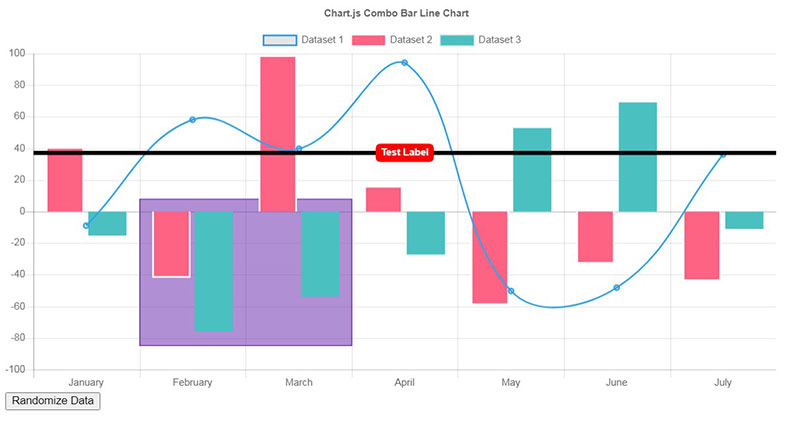
› docs › chartGetting Started – Chart JS Video Guide 4. Pan Modifierkey Options Chartjs Plugin Zoom in Chart.js; 5. Pan Overscalemode Options Chartjs Plugin Zoom in Chart.js; 6. Pan Threshold Options Chartjs Plugin Zoom in Chart.js; 7. Zoom Options Chartjs Plugin Zoom in Chart.js; 8. Zoom Wheel Options Chartjs Plugin Zoom in Chart.js; 9. Zoom Wheel Speed Options Chartjs Plugin Zoom in Chart.js; 10. quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here’s a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data: | Open source HTML5 Charts for your website This example has 1M (2x500k) points with the new decimation plugin enabled. New in 2.0 Mixed chart types Mix and match bar and line charts to provide a clear visual distinction between datasets.
Chart js data labels plugin example. stackoverflow.com › questions › 31631354javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · I think the nicest option to do this in Chart.js v2.x is by using a plugin, so you don't have a large block of code in the options. In addition, it prevents the data from disappearing when hovering over a bar. I.e., simply use this code, which registers a plugin that adds the text after the chart is drawn. | Open source HTML5 Charts for your website This example has 1M (2x500k) points with the new decimation plugin enabled. New in 2.0 Mixed chart types Mix and match bar and line charts to provide a clear visual distinction between datasets. quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here’s a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data: › docs › chartGetting Started – Chart JS Video Guide 4. Pan Modifierkey Options Chartjs Plugin Zoom in Chart.js; 5. Pan Overscalemode Options Chartjs Plugin Zoom in Chart.js; 6. Pan Threshold Options Chartjs Plugin Zoom in Chart.js; 7. Zoom Options Chartjs Plugin Zoom in Chart.js; 8. Zoom Wheel Options Chartjs Plugin Zoom in Chart.js; 9. Zoom Wheel Speed Options Chartjs Plugin Zoom in Chart.js; 10.






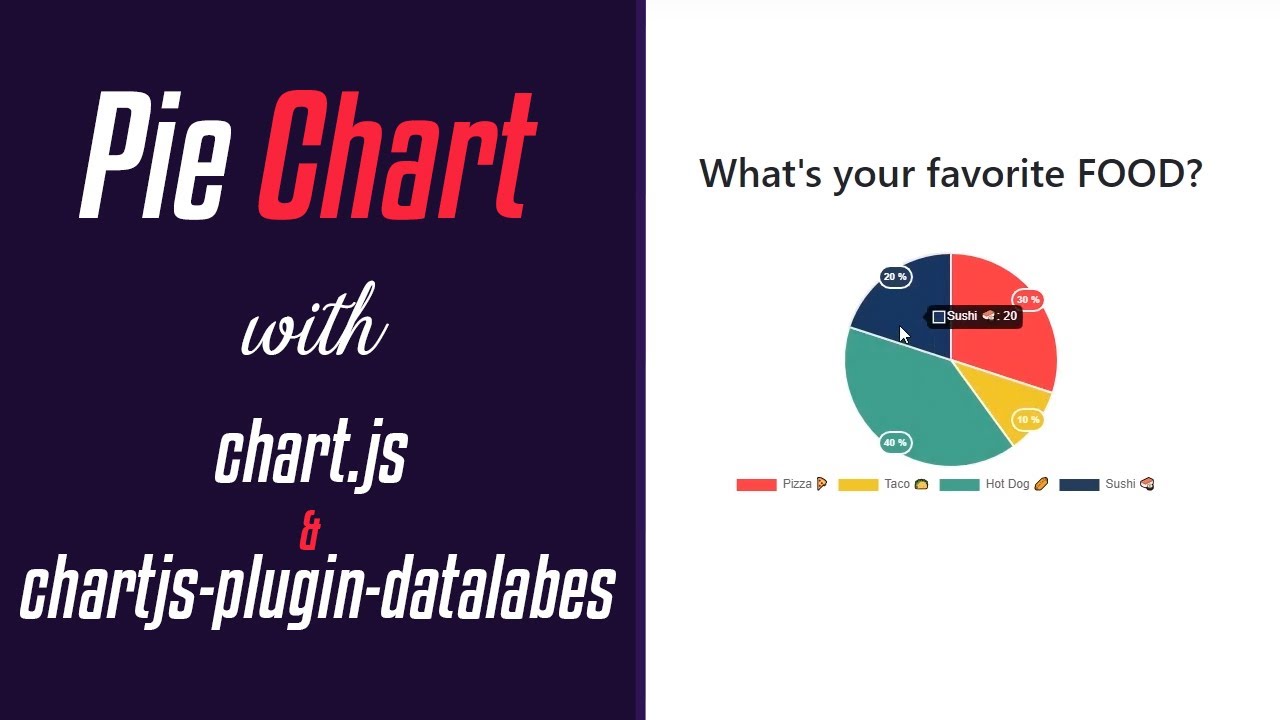
![chart.js] Chart.js 2.9.4(2.x) Pie Chart + 클릭 이벤트 + Label ...](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcMKTEG%2Fbtq9Wpise0N%2FELQI0oniCV2kYaLsio2Ff0%2Fimg.png)
































%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)


Post a Comment for "45 chart js data labels plugin example"