45 highcharts column chart x axis labels
Understand charts: Underlying data and chart representation … May 23, 2022 · If set to true, it has two effects for x-axis: - x-axis labels are flipped in the reversed order (from right-to-left) - It also bring the y-axis to the opposite side, to accommodate above right-to-left x-axis label. MajorGrid Enabled: Gets or sets a flag that determines whether major or minor grid lines are enabled. MajorGrid LineColor Highcharts | Highcharts.com Column with rotated labels. Data defined in a HTML table. Fixed placement columns. Stacked and grouped column. Stacked bar . Stacked column. Stacked percentage column. Pie charts. Pie chart. Donut chart. Pie with drilldown. Pie with gradient fill. Pie with legend. Pie with monochrome fill. Semi circle donut. Variable radius pie. Scatter and bubble charts. Bubble chart. Scatter plot. …
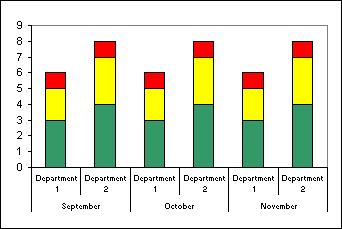
highcharts column labels - Stack Overflow What I miss in this example, is an x-axis label showing the name of the group (male or female) underneath each group. Is it possible to add this to the chart? Here is a simplified version of the chart I'm trying to make: ... add total count inside stack labels grouped stacked column chart- Highcharts. Hot Network Questions
Highcharts column chart x axis labels
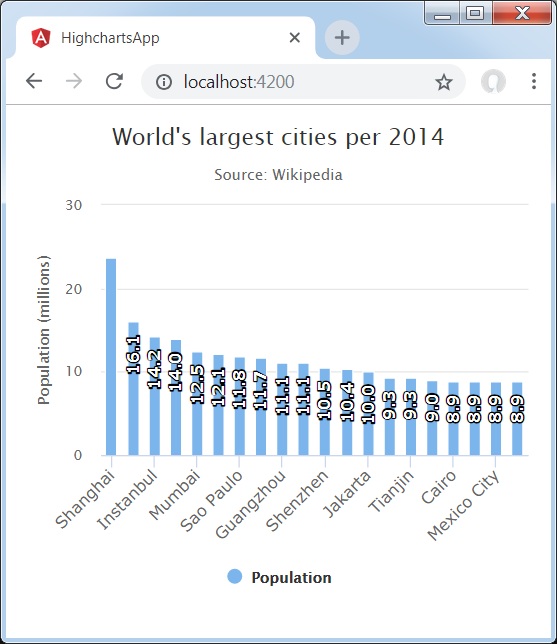
wpDataTables – WordPress Tables & Table Charts Plugin Feature: Grouping Charts – rows with same labels would be treated as a single entry, summing up all the values in other cells. Improvement: Enabled options in Google chart: Horizontal crosshair, Horizontal axis direction, Vertical crosshair, Vertical axis direction, Invert; BugFix: Fixed issue with PHP notice. Advanced Chart Formatting | Jaspersoft Community Sets the width of chart axis gridlines in pixels. For example, a y-axis value set to: 0. causes the following chart to appear: yAxis.labels.distance: Value: Angular gauges and solid gauges only. The label's pixel distance from the perimeter of the plot area. Defaults to 15. For example, value set to: 20. causes a chart to draw as follows: yAxis ... Column with rotated labels | Highcharts.com Chart showing use of rotated axis labels and data labels. This can be a way to include more labels in the chart, but note that more labels can sometimes make charts harder to read. View options Edit in jsFiddle Edit in CodePen
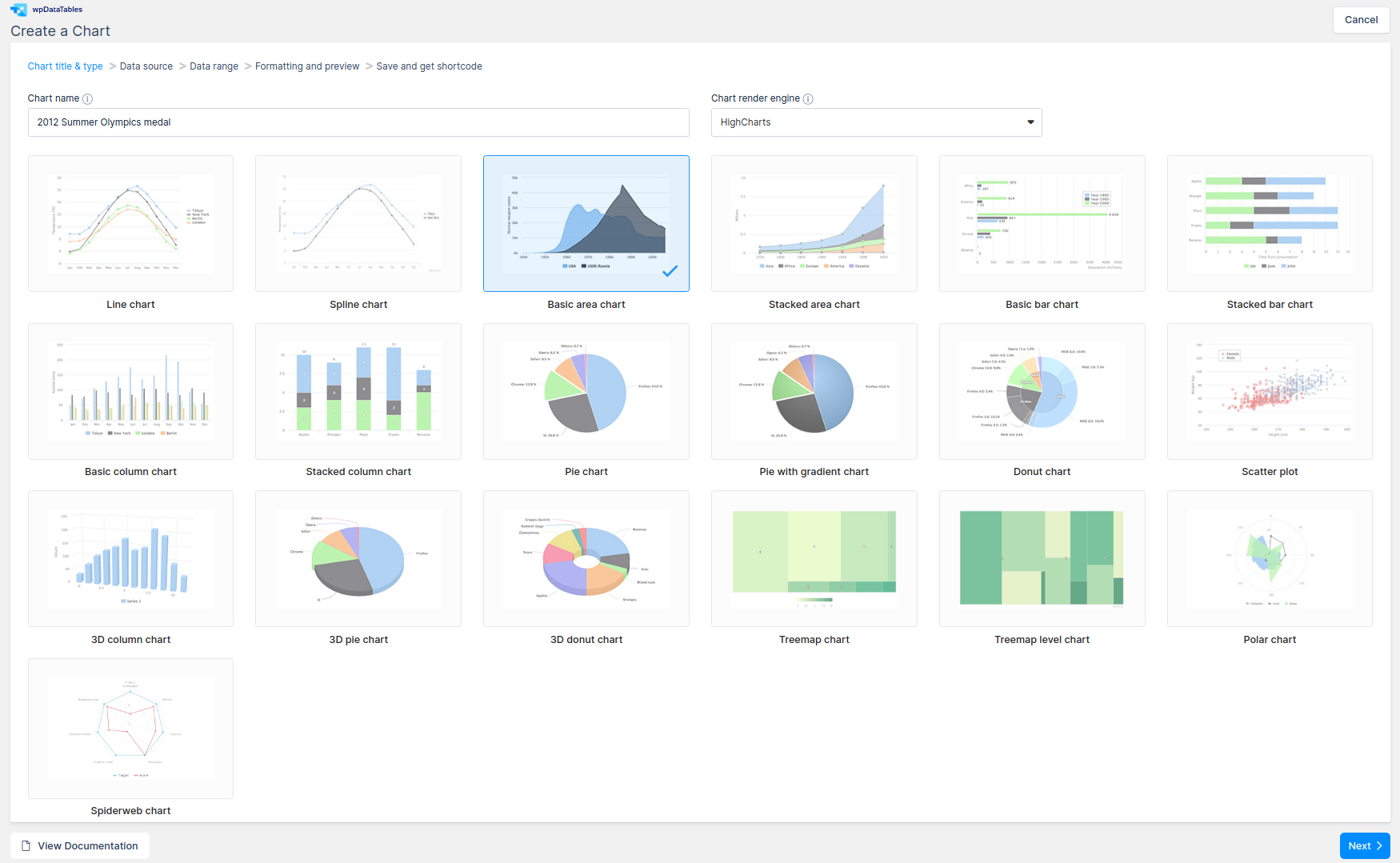
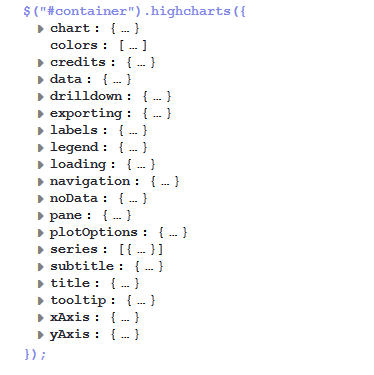
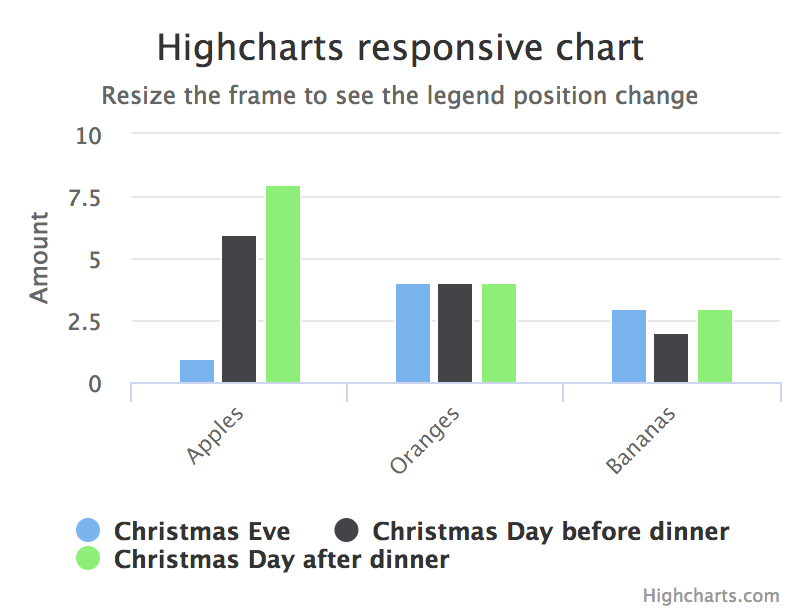
Highcharts column chart x axis labels. xAxis.labels | Highcharts JS API Reference xAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis, and can be enabled on X and Y ... Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens. Great Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · Charts are rendered by 3 powerful engines and can change in real-time: Google Charts, HighCharts, and Chart.js. Check out this easy-to-follow documentation page where we present how to create a chart in WordPress with our user-friendly plugin. If you enjoyed reading this article on Chart.js examples, you should check out this one about chart ... resident evil 2 n64 rom not working July 10, 2022 Dynamics 365 Wave 1 - Take productivity to the next level with new Teams and Dynamics 365 collaboration tools. Dynamics 365 for Sales Dynamics 365 News & Updates Dynamics 365 Wave 1 Release . July 1, 2022 Find and Remove Inactive Accounts on …
x-axis labels of columns at top of each column - Highcharts The question: How to make the x-axis labels (eg. Ford Fusion in the attached) in a column graph appear at the top of the column, like the data label (eg. the 54% in the attached), instead of under the chart. In the API reference, I've found xAxis.labels.y for positioning the xAxis labels at a fixed height somewhere, but how to make the position ... Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. The Best GGPlot Themes You Should Know - Datanovia 13.11.2018 · In this R graphics tutorial, we present a gallery of ggplot themes.. You’ll learn how to: Change the default ggplot theme by using the list of the standard themes available in ggplot2 R package. Our selection of best ggplot themes for professional publications or presentations, include: theme_classic(), theme_minimal() and theme_bw().Another famous theme is the dark … Column with rotated labels | Highcharts.com Chart showing use of rotated axis labels and data labels. This can be a way to include more labels in the chart, but note that more labels can sometimes make charts harder to read. View options Edit in jsFiddle Edit in CodePen
Advanced Chart Formatting | Jaspersoft Community Sets the width of chart axis gridlines in pixels. For example, a y-axis value set to: 0. causes the following chart to appear: yAxis.labels.distance: Value: Angular gauges and solid gauges only. The label's pixel distance from the perimeter of the plot area. Defaults to 15. For example, value set to: 20. causes a chart to draw as follows: yAxis ... wpDataTables – WordPress Tables & Table Charts Plugin Feature: Grouping Charts – rows with same labels would be treated as a single entry, summing up all the values in other cells. Improvement: Enabled options in Google chart: Horizontal crosshair, Horizontal axis direction, Vertical crosshair, Vertical axis direction, Invert; BugFix: Fixed issue with PHP notice.










![Mwav.net] >> Unleash your infinite possibilities with IT ...](https://www.mwav.net/CompanyItem/ITProducts/Images/[3]_Highcharts_column-drilldown-default.svg)















.png?width=463&name=excelonz%20(1).png)













Post a Comment for "45 highcharts column chart x axis labels"